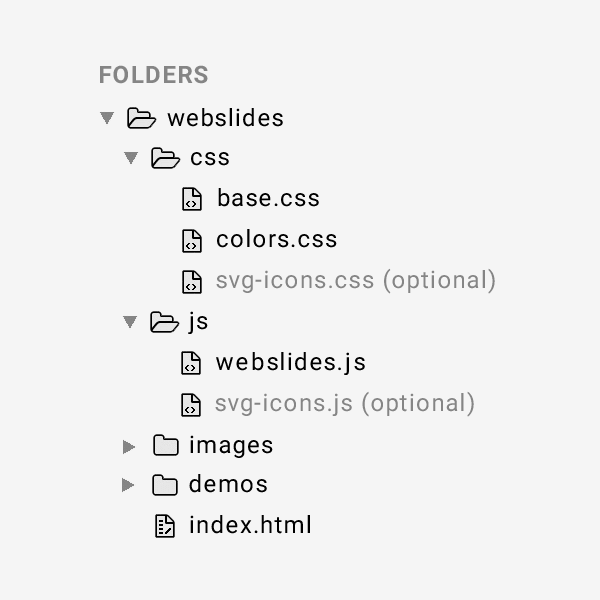
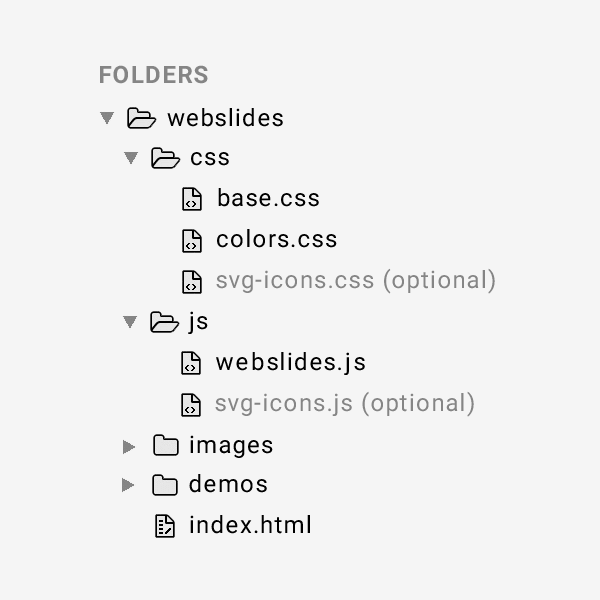
WebSlides Classes
Friendly naming conventions.
CSS Syntax
WebSlides is so easy to understand and love. Baseline: 8.
- Typography: .text-landing, .text-subtitle, .text-data, .text-intro...
- BG Colors: .bg-primary, .bg-blue,.bg-apple...
- BG Images: .background, .background-center-bottom...
- Cards: .card-60, .card-50, .card-40...
- Sizes: .size-50, .size-40...
- Flex Blocks: .flexblock.clients, .flexblock.gallery, .flexblock.metrics...
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code is neat, scalable, and well documented. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Based on SimpleSlides, by Jenn Schiffer :)
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%) with fadein</h2> </div> </section> </article>
Vertical sliding? <article id="webslides" class="vertical">
Header (logo) .alignright
Simple CSS Alignments
Put content wherever you want.

img.alignleft
img.alignleft.size-50
Jobs unveiled the iPhone to the public on January 9, 2007, at the Macworld 2007 convention at the Moscone Center in San Francisco. Apple sold 6.1 million first generation iPhone units over five quarters.
Image size recommended:
800x600px / 600x450px.

img.alignright
img.alignright.size-50
Jobs unveiled the iPhone to the public on January 9, 2007, at the Macworld 2007 convention at the Moscone Center in San Francisco. Apple sold 6.1 million first generation iPhone units over five quarters.
Image size recommended:
800x600px / 600x450px.

img.aligncenter.size-40
4/9 left center
An olla of rather more beef than mutton, a salad on most nights, scraps on Saturdays,
.content-left
5/9 center
lentils on Fridays, and a pigeon or so extra on Sundays, made away with three-quarters of his income.
.content-center
6/9 right center
he rest of it went in a doublet of fine cloth and velvet breeches and shoes to match for holidays,
.content-right
.grid + .column
Basic Grid (auto-fill and equal height).
Why WebSlides?
There're excellent presentation tools out there. WebSlides is about good karma and sharing content. Hypertext, clean code, and beauty as narrative elements.
* * *

How easy is WebSlides?
You can create your own presentation instantly. Just a basic knowledge of HTML and CSS is required. Simply choose a demo and customize it.
* * *
.grid.vertical-align + .column
Basic Grid (auto-fill and equal height).
Why WebSlides?
There're excellent presentation tools out there. WebSlides is about good karma and sharing content. Hypertext, clean code, and beauty as narrative elements.
* * *

How easy is WebSlides?
You can create your own presentation instantly. Just a basic knowledge of HTML and CSS is required. Simply choose a demo and customize it.
* * *
.grid.sm (sidebar + main)
.column 1
Stendhal syndrome is a psychosomatic disorder that causes rapid heartbeat, dizziness, fainting, confusion and even hallucinations when an individual is exposed to an experience of great personal significance, particularly viewing art.
.column 2
The illness is named after the 19th-century French author Stendhal (pseudonym of Marie-Henri Beyle), who described his experience with the phenomenon during his 1817 visit to Florence in his book Naples and Florence: A Journey from Milan to Reggio.
When he visited the Basilica of Santa Croce, where Niccolò Machiavelli, Michelangelo and Galileo Galilei are buried, he saw Giotto's frescoes for the first time and was overcome with emotion.
.grid.ms (main + sidebar)
.column 1
Beauty is a characteristic of an animal, idea, object, person or place that provides a perceptual experience of pleasure or satisfaction. Beauty is studied as part of aesthetics, culture, social psychology and sociology.
An "ideal beauty" is an entity which is admired, or possesses features widely attributed to beauty in a particular culture, for perfection.
.column 2
The experience of "beauty" often involves an interpretation of some entity as being in balance and harmony with nature, which may lead to feelings of attraction and emotional well-being.
.grid.sms (sidebar + main + sidebar)
.column 1
Information architecture is considered to have been founded by Richard Saul Wurman.
.column 2
Information architecture (IA) is the structural design of shared information environments; the art and science of organizing and labelling websites, intranets, online communities and software to support usability and findability; and an emerging community of practice focused on bringing principles of design and architecture to the digital landscape.
.column 3
The difficulty in establishing a common definition for "information architecture" arises partly from the term's existence in multiple fields.
Unsplash
.card-50.bg-white
Unsplash is a really cool resource. It is a collection of Creative Commons Zero licensed photos that are really great.
- Role: Frontend
- Client: Acme
- Year: 2018

Discover London
.card-50.bg-white
- Density: 5,518/km2
- Population: 8,673,713
- Website: visitlondon.com
There are many reasons to visit London. London has a diverse range of people and cultures, and more than 300 languages are spoken in the region.

What is inspiration?
In Greek thought, inspiration meant that the poet or artist would go into ecstasy or furor poeticus, the divine frenzy or poetic madness. The Muses are the inspirational goddesses of literature, science, and the arts in Greek mythology.
Backgrounds
<section class="bg-apple">
Corporate Backgrounds
-
.bg-primary
#44d -
.bg-secondary
#67d -
.bg-light
#edf2f7 -
body
#f7f9fb
General Colors
-
.bg-black
#111 -
.bg-black-blue
#123 -
.bg-gray
#d5d9e2 -
.bg-white
#fff
-
.bg-red
#c23 -
.bg-green
#077 -
.bg-blue
#346 -
.bg-purple
#b6d
Transparent Backgrounds
-
.bg-trans-dark
rgba(0,0,0 , 0.5) -
.bg-trans-light
rgba(255,255,255 , 0.2)
Gradients
- Horizontal
.bg-gradient-h - Radial
.bg-gradient-r - Vertical
.bg-gradient-v
Horizontal Gradient
section.bg-gradient-h
Radial Gradient
section.bg-gradient-r
Vertical Gradient
section.bg-gradient-v
Background Videos
<video class="background-video" autoplay muted loop poster="image.jpg"> <source src="video.mp4" type="video/mp4"> </video>
.background-video
.background-video
WebSlides is the easiest way to make HTML presentations. Inspire and engage.
BG Video with Overlay
section.bg-blue > .background-video.dark or .light
Fullscreen Background Images
<section>
<span class="background" style="background-image:url('https://source.unsplash.com/UJbHNoVPZW0/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
How to embed Unsplash photos?
16 Different Backgrounds
- .background (cover)
- .background-top (cover)
- .background-bottom (cover)
- .background.light (opacity)
- .background.dark (opacity)
- .background-center
- .background-center-top
- .background-center-bottom
- .background-left
- .background-left-top
- .background-left-bottom
- .background-right
- .background-right-top
- .background-right-bottom
- .background-anim (animated)
- .background-video (fullscreen)
.background-(position)
.background-right-bottom
-
Ultra-Fast WiFi
Simple and secure file sharing. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.
Iceland
section[class*="bg-"] > .background.dark
Iceland
section[class*="bg-"] > .background.light
.background.anim
Flexible blocks
ul.flexblock = Flexible blocks with auto-fill and equal height.
-
.flexblock li 1
Multipurpose: services, features, specs... -
.flexblock li 2
Multipurpose: benefits, clients, work... -
.flexblock li 3
Multipurpose: news, metrics, plans...
Flexible Block = .flexblock
Auto-fill & Equal height columns:
<ul class="flexblock">
<li>
Item 1
</li>
<li>
Item 2
</li>
<li>
Item 3
</li>
<li>
Item 4
</li>
</ul>
Block Link = .flexblock.blink
Make the whole block clickable:
<ul class="flexblock blink">
<li>
<a href="#">
Item 1
</a>
</li>
<li>
<a href="">
Item 2
</a>
</li>
</ul>
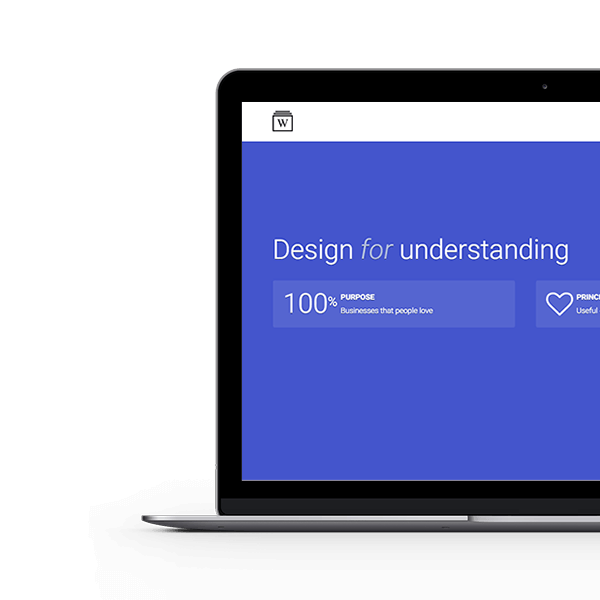
ul.flexblock
-
Purpose
Businesses that people love -
Principles
Ethics of openness and good taste -
Process
Useful → Easy → Fast → Beautiful
ul.flexblock.blink
Clients
ul.flexblock.clients
-
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo
Clients
ul.flexblock.clients.border
-
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo
ul.flexblock.features
-
100% customizable
Well documented. -
$48
Extra virgin olive oil
The Spanish caviar. -
Ultra-fast Wifi
Simple file sharing.
ul.flexblock.features.blink
ul.flexblock.gallery
ul.flexblock.metrics
- Founded 2016
- 24M Subscribers
- Revenue: $16M
- Monthly Growth 64%
- 8 Offices
- 48 Employees
- Benefits: $2,4M
- Bank: $32M
ul.flexblock.metrics.border
- Founded 2016
- 24M Subscribers
- Revenue: $16M
- Monthly Growth 64%
- 8 Offices
- 48 Employees
- Benefits: $2,4M
- Bank: $32M
.flexblock.plans.blink
All content is for demo purposes only.
ul.flexblock.specs
-
Ultra-Fast WiFi
Simple and secure file sharing. -
All day battery life
Your battery worries may be over. -
Lifetime Warranty
We'll fix it or if we can't, we'll replace it.

.flexblock.reasons
-
Why WebSlides? Work better, faster.
Designers and marketers can now focus on the content. Simply choose a demo and customize it in minutes. Be memorable!
-
Good karma. Just the essentials and using lovely CSS.
WebSlides is about telling the story, and sharing it in a beautiful way. Hypertext and clean code as narrative elements.
ul.flexblock.steps
-
01. Passion
When you're really passionate about your job, you can change the world.
-
02. Purpose
Why does this business exist? How are you different? Why matters?
-
03. Principles
Leadership through usefulness, openness, empathy, and good taste.
-
04. Process
- Useful
- Easy
- Fast
- Beautiful
ul.flexblock.activity
-
2016
UX Designer at ACME
This is a job description for the UX Designer role at ACME. Be concise. Content like a tweet: 2-3 lines recommended.
-
2 mins ago
14 world famous buildings to inspire you
From the Colosseum to the Chrysler building, get a dose of inspiration from 14 of the world's most famous buildings.
-
2013
Co-Founder of GAMMA
The culture within an organization is an essential part for success. This is a job description. Be concise. 2-3 lines recommended.
Ag
Roboto in Google Fonts.
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Landings
.text-landing
Landings
Create a simple web presence.
.text-intro
Landings
.text-shadow
4,235,678
.text-data
Why WebSlides? .text-context
WebSlides is incredibly easy and versatile. The easiest way to make HTML presentations.
.text-cols (2 columns)
Why WebSlides? There are excellent presentation tools out there. WebSlides is about sharing content, essential features, and clean markup. Each parent <section> in the #webslides element is an individual slide.
WebSlides help you build a culture of innovation and excellence. When you're really passionate about your job, you can change the world. How to manage a design-driven organization? Leadership through usefulness, openness, empathy, and good taste.
-
Call us at 555.345.6789
-
@username
-
Send us an email
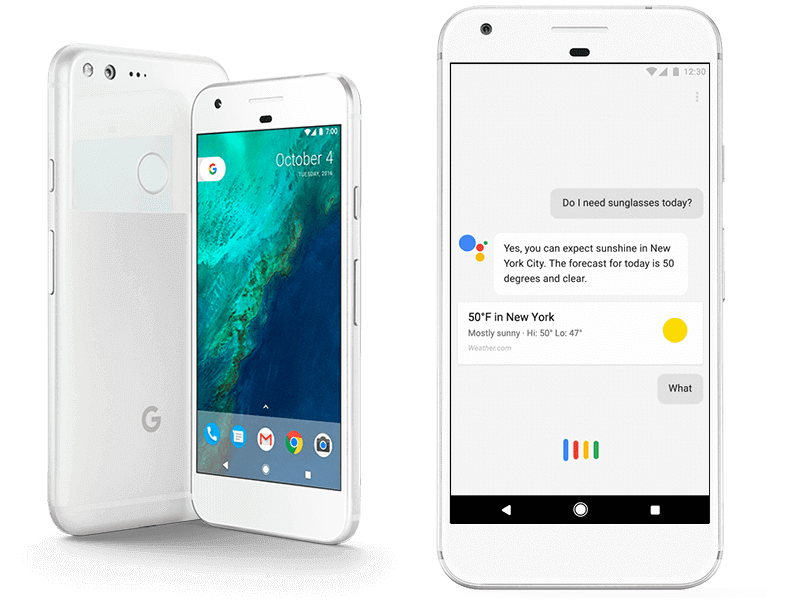
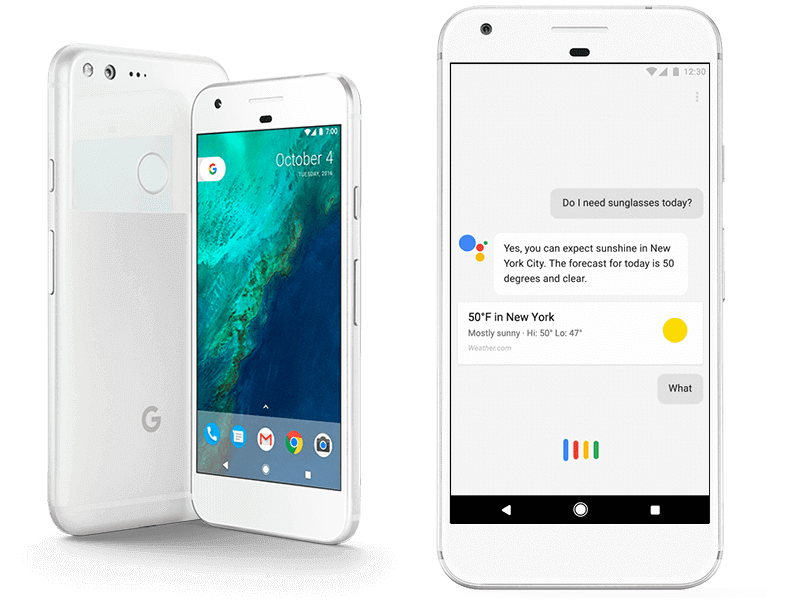
A Phone by Google
Pixel's camera lets you take brilliant photos in low light, bright light or any light.
- .text-label: Google (2016).
- Services: Industrial Design.
- Website: madeby.google.com/phone/

Ag
Maitree in Google Fonts.
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
WebSlides is incredibly easy and versatile.
.text-serif (Maitree)
Each parent <section> in the #webslides element is an individual slide.
Clean markup with popular naming conventions. Minimum effort. Just focus on your content.
What is Stendhal Syndrome?
Beauty overdose. .text-pull-right
Imagine that you are in Florence. If you suddenly start to feel that you literally cannot breathe, you may be experiencing Stendhal Syndrome.
Psychiatrists have long debated whether it really exists.
The syndrome is not only associated with viewing a beautiful place, but also good art.
The beauty of Italian art has a concentrated perfection and transcendent sensuality that is incredibly addictive.
* * *
One more thing...
.text-apple / .bg-apple
Start in seconds
Create your own presentation instantly.
120+ prebuilt slides ready to use.