Design faster, better.
Create a beautiful portfolio for your work
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code looks superb. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Based on SimpleSlides, by Jenn Schiffer. Tutorials: Components · Classes.
<article id="webslides"> <!-- Slide 1 --> <section> <h1>Design for trust</h1> </section> <!-- Slide 2 --> <section class="bg-primary"> <div class="wrap"> <h2>.wrap = container (width: 90%)</h2> </div> </section> </article>
Examples
All content is for demo purposes only.
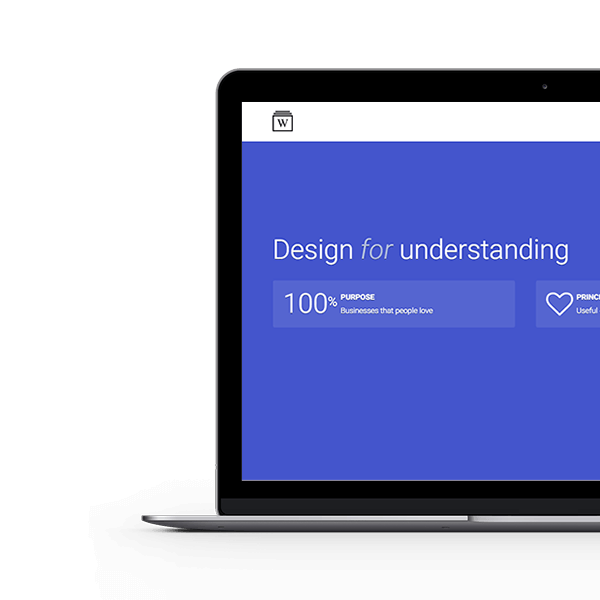
Design for understanding
-
100% purpose
Businesses that people love -
Principles
Useful → Easy → Fast → Beautiful
We make interfaces and content strategy.
We are digital people by nature. When we develop a vision, it is based on knowledge, research and experience. Those images are for demo purposes only.
How we work?
-
01. Passion
When you're really passionate about your job, you can change the world.
-
02. Purpose
Why does this business exist? How are you different? Why matters?
-
03. Principles
Leadership through openness, empathy, usefulness, and good taste.
-
04. Process
- Useful
- Easy
- Fast
- Beautiful
Covers
Mercedes-Benz
Defining a new platform for the connected car

Designing Experiences
Meet locals who share your interests.
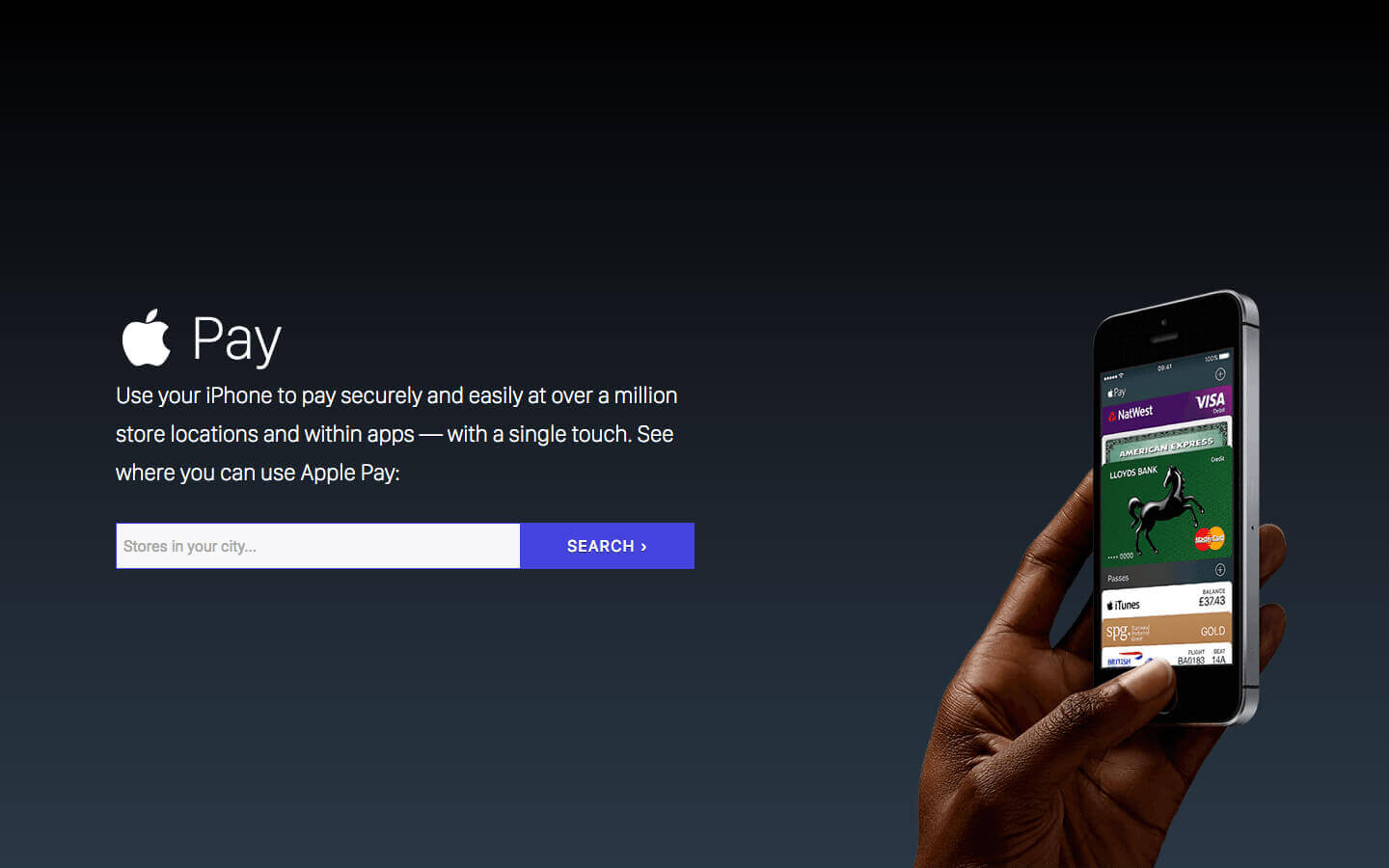
Redesigning Pay
Content demo. We've been working with the Acme team over the last three months to build a new app.
Christmas Campaign 2016
A new home for Apple
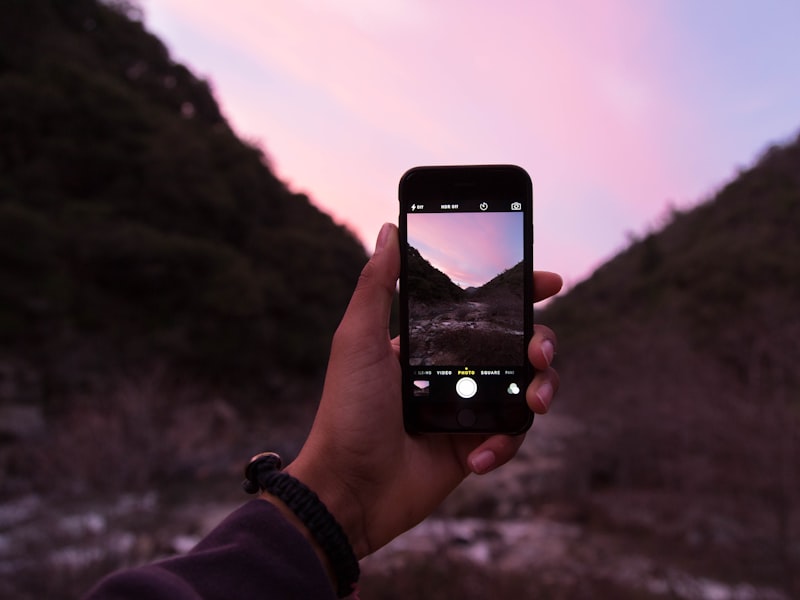
We established visual branding and photography direction. All content is for demo purposes only.
A Phone by Google
We worked closely with the very talented people at Acme and created a new website. Content demo.
- Client: Google (2016)
- Services: Web Design
- Website: madeby.google.com/phone

Metrics & Data
WebSlides help you build a culture of innovation.
Everyone loves stories. WebSlides is about good karma. Hypertext, clean code, and beauty as narrative elements. All content is for demo purposes only.
- Founded 1976
- 120+ Prebuilt Slides
- 24M Downloads
- Revenue: $16M
- Founded 2032
- 24M Subscribers
- Revenue: $16M
- Monthly Growth 64%
- 8 Offices
- 48 Employees
- EBITDA: $2,4M
- Bank: $32M
3,456,789
downloads in first 48 hours
$48 Billion
Revenue in Q2 2019
Services & Clients
Interfaces
Design for growth. We've built a team of world-class designers, developers, and managers.
Videos
We connect your audience needs, business goals, and brand values into a strategy.
Recruiting
We offer personalized services with deep expertise in design and technology.
Formation
We train teams to help organizations succeed in the digital age.
.grid > .column
Services
ul.flexblock (flexible blocks).
-
Interfaces
- Architecture
- Design
- Development
-
Content Strategy
Beautiful and engaging stories that inspires consumers to take action. -
Customer Experience
Attitude. Little details. People always remember how you made them feel. -
Recruitment
We like to help startups by working with them since the beginning.
Services
ul.flexblock.border.blink (.blink = block link)
-
Interfaces
- Architecture
- Design
- Development
-
Content Strategy
Beautiful and engaging stories that inspires consumers to take action. -
Customer Experience
Attitude. Little details. People always remember how you made them feel. -
Recruitment
We like to help startups by working with them since the beginning. -
Collaboration with the Acme team to design their mobile apps.
-
We worked closely with the UX team on photography for the site.
img.blacklogo -
Acme hired us to help make the reading experience totally engaging.
img.graylogo -
We worked with Acme to develop recruiting processes.
img.whitelogo
Clients
ul.flexblock.clients
-
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Brand
We worked with the UX team on photography for the site
img.blacklogo -
Recruiting
We worked with the design team to develop recruiting processes.
img.blacklogo -
Interfaces
We partnered with various Airbnb divisions to create a campaign for Airbnb Trips.
Clients
ul.flexblock.clients.border
-
Interfaces
Collaboration with the Acme team to design their mobile apps.
img.blacklogo -
Brand
We worked with the UX team on photography for the site
img.blacklogo -
Recruiting
We worked with the design team to develop recruiting processes.
img.blacklogo -
Interfaces
We partnered with various Airbnb divisions to create a campaign for Airbnb Trips.
Galleries
Team
.flexblock.gallery
Cards

Travis
.card-50.bg-white
Travis is the most popular travel app in the world. It collects reviews from travellers about hotels, restaurants and attractions. We partnered with various divisions to create a campaign for Travis Pro.
- Role: Content Strategy
- Client: Travis
- Year: 2017

Watchly
.fullscreen > .card-50
These days it's easy to make interfaces. There are a lot of frameworks out there, but it's still really hard to make a great interface.
- Role: Frontend
- Client: Acme
- Year: 2018
Features & Benefits
Features
-
→ Simple Navigation
with arrow keys and swipe. -
Permalinks
Go to a specific slide. -
Slide Counter
Current/Total number -
40+ Beautiful Components
Covers, cards, quotes... -
Vertical Rhythm
Use multiples of 8. -
500+ SVG Icons
Font Awesome Kit.
-
Incredibly fast
Just hold your iPhone near the reader. -
Works with all major banks
Apple Pay is accepted in restaurants, hotels... -
The safer way to pay
Your card number is never stored.
Call to action
WebSlides help you build a culture of innovation. Leadership through openness and good taste.
Benefit 1
The easiest way to make HTML presentations. Incredibly versatile. 120+ slides.
Benefit 2
The art of storytelling. Inspire teams, fascinate customers, and gain attention from investors.
.grid > .column
Service
We make interfaces and help organizations connect with their audience.
Benefit 2
We are specialists in branding for organizations with a global market in mind.
About 3
Over the years we've been fortunate to work with some of the most respected brands in the world.
Feature 4
Finally, everything you need to make HTML presentations in a simple way.
CV/Resumé
-
2016
VP of Designer at ACME
This is a job description for the VP of Design role at ACME. Be concise. Content like a tweet: 2-3 lines recommended.
-
2015
Co-Founder of Delta
The culture within an organization is an essential part for success. This is a job description. Be concise. 2-3 lines recommended.
-
2013
Interaction Designer at GAMMA
Authority is distributed, though not evenly or permanently. Keep it simple. Be concise. 2-3 lines recommended.
Quotes
Why WebSlides?
"I feel guilty as a web designer when I have to use PowerPoint and Keynote. So I made #WebSlides."
When I'm working on a problem, I never think about beauty. But when I have finished, if the solution is not beautiful, I know it is wrong.
"There is something only a CEO uniquely can do, which is set that tone, which can then capture the soul of the collective."
Satya Nadella, CEO of Microsoft.
Optional · 500+ icons
Font Awesome as SVG icons
<svg class="fa-flag"> <use xlink:href="#fa-flag"></use> </svg>
How to change icons?
- Go to fontastic.me.
- Create a free account.
- Select new icons.
- Publish as SVG sprite.
- Edit svg-icons.css and svg.icons.js.
Transparent Logos
Change the color of a .svg/.png image using CSS. Images are property of their respective owners.
-
Height recommended: 48px
-
img.blacklogo -
img.graylogo -
img.whitelogo
CSS Alignments
Logo .alignright
Simple CSS Alignments
Put content wherever you want.
4/9 left center
The term interaction design was first coined by Bill Moggridge and Bill Verplank in the mid-1980s.
.content-left
5/9 center
Emotional and pleasure theories exist to explain people's responses to the use of interactive products.
.content-center
6/9 right center
Simplicity is a major concern in interaction design. The aim is clarity.
.content-right
CSS Animations
Fadein transition to all slides.
<article id="webslides">
<section>
<div class="wrap fadeInUp">
<h1>Slide</h1>
</div>
</section>
</article>
Just 5 basic animations: .fadeIn, .fadeInUp, .zoomIn, .slideInLeft, and .slideInRight.
Slide
.fadeInUp

.zoomIn
.slow (animation duration)
<section>
<div class="wrap">
<h2 class="fadeIn slow">Slide 1</h2>
</div>
</section>
h2.fadeIn.slow
Background Images
Unsplash = Fullscreen Backgrounds
How to embed Unsplash photos? →
<section>
<span class="background" style="background-image:url('https://source.unsplash.com/LcDPAqX8dt8/')"></span>
<div class="wrap">
<h1>Slide</h1>
</div>
</section>
Position .background outside of .wrap container.
15 Different Backgrounds
- .background (cover)
- .background-top (cover)
- .background-bottom (cover)
- .background.light
- .background.dark
- .background-center
- .background-center-top
- .background-center-bottom
- .background-left
- .background-left-top
- .background-left-bottom
- .background-right
- .background-right-top
- .background-right-bottom
- .background-anim
Embedding Media
Videos, charts, maps...
YouTube API
Embed videos with loop, autoplay, and muted attributes.
<div class="embed"> <iframe src="https://www.youtube.com/embed/XjJQBjWYDTs"> </iframe> </div>
.embed (responsive)
We build brands with integrity and substance
We help with design direction
0verlay: section.fullscreen.bg-blue > .embed.dark or .light
Status of Net Neutrality around the world.
Typography
Ag
Roboto in Google Fonts.
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Ag
Maitree in Google Fonts.
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)
Ag
.text-apple, .bg-apple {font-family: "San Francisco";}
The quick brown fox jumps over the lazy dog.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890(,.;:?!$&*)